Montando equipes matadoras que você pode confiar

tl;dr
Não existe uma fórmula pra isso, mas tem como trabalhar.
Disclaimer
Não existem dois times iguais simplesmente porque não existem dois seres humanos iguais, cada mudança de um membro você tem um time completamente diferente.
Portanto já saímos com o Mindset de que experiências passadas ou paralelas no máximo “ajudarão” a guiar o nosso instinto com tendências que deram certo ou errado.
Apelando para o bordão: “O todo é maior que a soma das partes”.
Desespero-me?
De maneira alguma, vamos aprender com a história, sobre o que deu certo e utilizar valores, princípios e práticas que garantam um monitoramento da saúde do coletivo e construa a cultura e motivação adequada a cada indivíduo.
Como eram os projetos de produtos de software nos anos 70/80
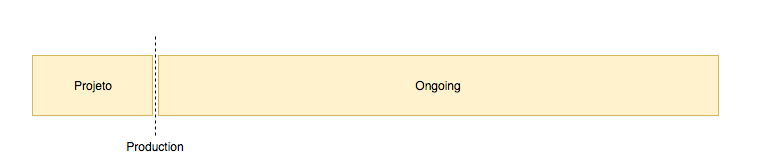
O formato que as equipes trabalhavam era a produção de um software seguindo um modelo tradicional de gerenciamento de projetos, uma equipe desenvolvia e outra recebia para manter.

O que se percebeu na época foi que esse modelo de “On-going” produzia diversos efeitos colaterais no produto final dado que o time que implementava não tinha o mesmo compromisso em qualidade de quem manteria pro resto do tempo em produção.
Além do fato de que projetos usavam times diferentes até na construção antes da ida pra produção, principalmente entre as fases de concepção e implementação.
Como a grande maioria dos projetos atrasavam e os testes ficavam como fase final, era comum serem relegados em prol da data de entrega.
Eram comuns também projetos demorarem 2 anos até serem colocados em produção, alguns levavam quase meia década (em off, eu trabalhei em um que levou uma década pra entrar em produção).
Fábula da galinho e do porco
Vários profissionais experientes estavam desenvolvendo um modelo alternativo no início dos anos 90 (alguns iniciaram até um pouco antes), trocando informações entre si e por volta do final da década você tem algumas metodologias e métodos bem definidos e maduros.
Em 2001 nasce o famoso Manifesto ágil, que seria o contrato de valores fundamentais que definia o comum que esses modelos traziam para resolver os problemas na construção de Software.
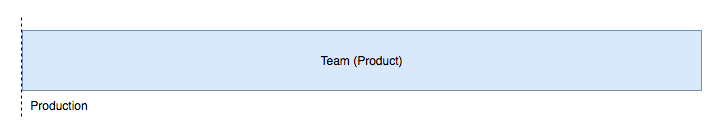
Em resumo, daqui pra frente a abordagem de pensar em produto em vez de projeto e um time que deveria ter o compromisso na qualidade e ciclo de vida deste produto foi algo que deveria permeiar entre eles.

Entre outras coisas, conceitos como trazer os testes pra frente, já sabemos que sempre vai atrasar algo, então que a qualidade não seja comprometida.
Ultimamente Deploy contínuo, colocar em produção desde o primeiro dia pra ir ajustando a arquitetura com ferramental, monitoramento e Status Check.
“Ultimamente” entre aspas duplas, isso já tem pelo menos uma década.
Quem falou primeiro em equipes multidisciplinares
Vários autores da era Agile estavam referenciando times multidisciplinares e desenvolvimento de produtos.
Você tem um claro viés da transição nessa época no tópico “Production Support Team” no livro do Kent Beck, chamado Planning Extreme Programming de 2000.
Trecho desse tópico:
Two or four programmers volunteer to focus on fixing bugs. Each programmer spends a couple of iterations in production support, then rotates back to development. Every iteration there is at least one devel- oper doing their first iteration and at least one doing the second. This works well in that there is a pair that has the responsibility for dealing with support issues and this (usually unpleasant) work is rotated around the team. Actually it’s not the rotation that is key, it is the fact that the team decides themselves how to handle it.
Em tradução livre:
Dois ou quatro (1) programadores voluntários para focar no conserto de bugs. Cada programador levaria um par de iterações no suporte em produção, então rotacionam (2) de volta ao desenvolvimento. Cada iteração tem pelo menos um dev fazendo sua primeira iteração e outro fazendo a sua segunda. Isso funciona bem quando um par tem a responsabilidade de lidar com questões de suporte e este (geralmente desagradável) trabalho é rotacionado em torno do time. Na verdade, não é a rotação que é a chave, é o fato de que o time decide por si só como lidar com isso.
(1) Observe que número par, pra trabalhar no princípio de Pair Programming do XP.
(2) XP tem algumas práticas como Move People Around pra todos no time trabalharem em praticamente todos os requisitos e tecnologias.
Projeto tem começo, meio e fim. Mas um produto de software por ser maleável e evolutivo se difere do produto clássico das literaturas anteriores, dificilmente você vai matar um legado e na minha experiência nem faz sentido.
Afinal se aquela folha de pagamento está funcionando em Cobol, não temos tempo e dinheiro suficiente que demande uma mudança em vez de trabalhar em prol de novas abordagens de negócio.
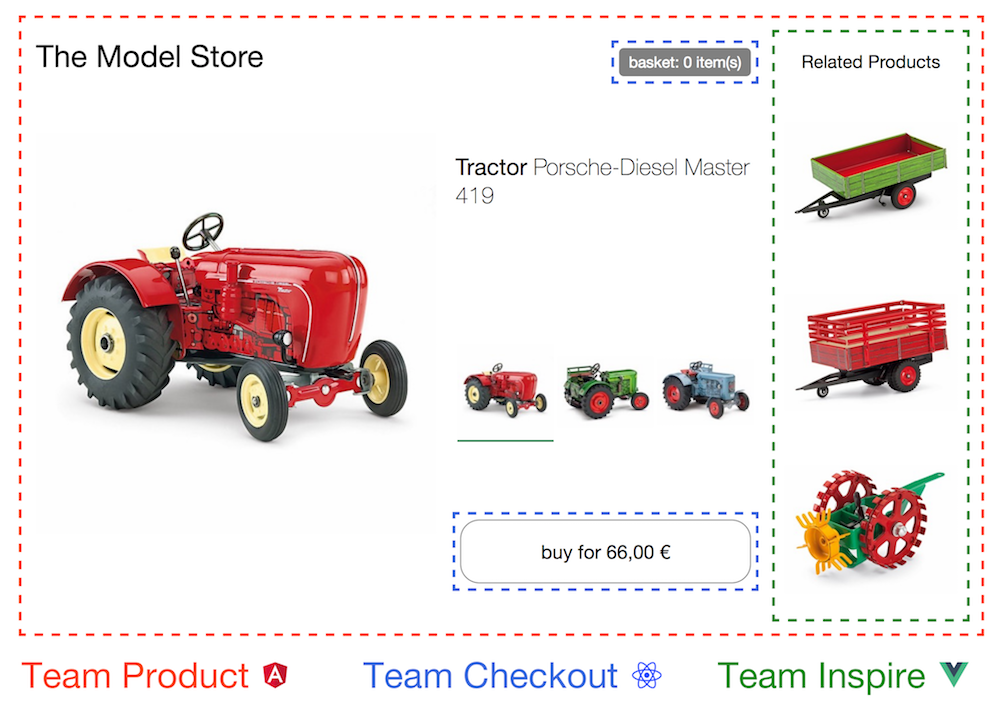
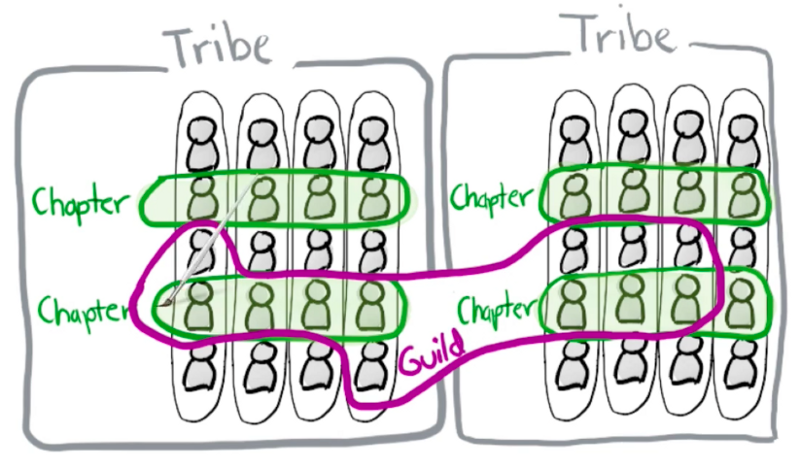
Modelo Squads e Guildas
Não poderia deixar de citar o Spotify que chamou a atenção ultimamente para seu modelo multidisciplinar em torno da abordagem de construção de produtos. Uma evolução do pensamento dessas últimas duas décadas no mínimo.

Um episódio bem leve e bacana sobre isso você escuta no Hipsters em seguida.
https://podtail.com/en/podcast/hipsters-ponto-tech/
Como selecionar o profissional certo?
Existem 3 tipos de profissionais quando falamos sobre evolução de uma produto em relação a tecnologia com times multidisciplinares:
- Aqueles que por algum motivo se apegam a uma tecnologia e a defenderão com qualquer argumento para não haver mudança;
- Aqueles que são Early Adopters e não querem trabalhar de forma alguma com legado;
- Aqueles que entendem a necessidade e compromisso de ter que manter o legado, mas se sentem incomodados e gostariam de evoluir pra próxima tendência.
Existem Trade-offs nas 3 abordagens na minha experiência, na média desses profissionais você tem as seguintes características respectivamente:
- São extremamente especialistas, conhecem a plataforma como ninguém e são mais aptos a solucionar problemas do presente, mas alimentam a ojeriza de qualquer mudança e até podem sabotar de forma inconsciente;
- São especialistas em multi plataformas, estão preparados para o novo, mas contribuem pouco durante a evolução em relação a manutenção do legado, em contrapartida são os guiadores do processo de substituição;
- São generalistas que podem atuar nas 11 posições (tomando analogia do futebol), não guiarão o processo de mudança, mas também não serão uma barreira de adoção.

Não quero “defecar” regra de qual tipo você deve dar atenção, acredito que é inevitável ter os 3 formatos no seu esquadrão, portanto é saber liderar e dosar o posicionamento correto de atuação entre os perfis.
Colocar o generalista ou o especialista do legado por exemplo pra puxar uma migração vai ser um tiro contra todos, vai conseguir desagradar a gregos e troianos.
Da mesma forma que colocar o Early Adopter pra manter legado e corrigir bugs vai só provocar ciúmes em quem ama a tecnologia e deveria ser o “dono”.
Mas claro, não são conselhos preditivos, existem graus entre os tipos e mais uma vez saber dosar requer um pouco de trabalho.
Além da diferença entre especialidade vs generalidade, você ainda enfrente a senioridade do profissional.
Efeito Sávio, Romário e Edmundo

A melhor seleção brasileira de futebol considerada pelos críticos foi a de 82/86 com craques do porte de Zico e Sócrates perdendo penalti.
Você tem vários experimentos que unir muitas estrelas com o ego inflado vai provocar mais danos na moral do time do que resultados, além do que você provavelmente tem o Budget apenas pra montar um time coeso e defensivo com um bom artilheiro na frente e ganhar o tetra.
Feedback e Cultura
Como citei antes, dificilmente você vai conseguir matar um legado inteiro, então ter um time que consiga atuar bem em torno dos objetivos do produto demanda cuidar da cultura e um processo de Feedback que consiga identificar que tipo de profissional trabalha com você e não confiar apenas no instinto na hora de delegar responsabilidades.
Muitas vezes você atribui que alguém está acomodado ou não gostaria de evoluir uma plataforma, mas a cultura do seu ambiente não privilegia ou piora o desenvolvimento pessoal.
Algumas vezes o sujeito só está na hora errada em relação as suas motivações pessoais ou no time errado para suas habilidades.
Mas não quero dizer que você não deve ter profissionais caros e bons, claro que precisa, só que não precisam e dificilmente serão todos ou ter que remontar o time inteiro (aqui existem dezenas de variáveis a se discutir).
É fácil?
De forma alguma, mas temos literatura suficiente já “antiga” pra utilizar.
Em resumo o formato que melhor funciona durante toda a história do desenvolvimento de software é um time multidisciplinar com multisenioridade construindo um produto com autonomia completa se preocupando com todas as práticas de engenharia em prol da entrega, mas pensando ciclicamente na evolução constante e qualidade total.
Então para montar esse time crie uma jornada interessante, convoque múltiplos perfis adequados para ela e os motive com o objetivo certo, que é construir um produto sem defeitos e que entregue valor adequado a quem tem o problema que ele se dispõe a resolver e está disposto a utilizar!