Para implementar o dinamismo nas nossas páginas, usando o Javascript, precisamos trocar informações entre as camadas físicas diferentes, o cliente (por intermédio de um Browser) solicitando recursos de um servidor remoto (lado servidor).
Dentre as estratégias para essa troca de recursos entre as camadas distintas, temos IFrame, XHR e o Scripttag.
IFrame era uma técnica muito comum na era pré-ajax, mas que causava vários problemas, além da complexidade desnecessária e natureza gambiarrosa. Um dos problemas da técnica era quando se perdia a referência entre os frames e as páginas que os evocam (acontecia com uma frequência não tão insignificante). Geralmente os frameworks implementam a técnica de IFrame por questão de compatibilidade com browsers mais antigos. Quem não se lembra do escondido.jsp (ou escondido.php, escondido.asp, escondido.etc …)?
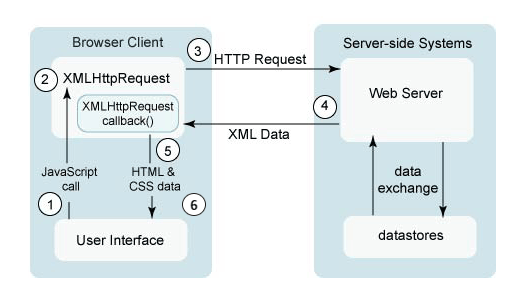
Como vimos em um post passado, a técnica de usar o XHR nos proporciona trabalhar com o parsing de XML ou a montagem dinâmica de objetos serializáveis, seja com “Eval” ou usando a capacidade dinâmica da linguagem de definir objetos de forma simples em tempo de execução. Vimos que usar Eval não é bom porque “Eval is Evil“.
A técnica de Scripttag está em alta porque aproveita a própria capacidade do browser para instanciar um trecho de código serializável entre as camadas físicas distintas. A técnica está descrita no Pattern Lazy Loading Javascript ou On-Demand javascript
A técnica consiste em se obter um recurso do servidor em forma de texto, mas já formatado como um código (entidade) javascript e adicionar esse trecho na seção head da página, fazendo com que o próprio Browser instancie como se estivesse lendo a página na carga inicial. Vejamos:
function JSONRequest(url) {
var head = document.getElementsByTagName("head")[0];
var script = document.createElement('script');
script.id = 'TriadworksOnDemand';
script.type = 'text/javascript';
script.src = url;
head.appendChild(script)
}
function montaGrid(usuarios) {
//aguarda um array de usuarios
for(var x in usuarios) {
//pega usuarios[x]...
}
}
function pesquisar(id) {
var url = 'http://server_path/usuario/'+id
+"/?callback="+montaGrid;
JSONRequest(url);
}
pesquisar(101);
Observe que criamos uma função chamada JSONRequest, que basicamente pega uma url e adiciona dinamicamente na seção head da página. Essa url é uma saída texto pelo servidor no formato JSON, utilizando o modelo REST para obter um recurso, ou seja, o servidor responde com um objeto serializável no endereço /usuario/id porque ele reconhece que as requisições a esse endereço são lógicas CRUD para a captura do recurso “usuário”. Passo como parâmetro uma variável chamada callback para o servidor renderizar a execução dessa função para ser interpretada assim que o Browser anexar a resposta.
A resposta viria mais ou menos assim:
montaGrid( [
{'id':'101',
'nome':'Christiano',
'sobrenome':'Milfont',
'email':'cmilfont@gmail.com'
} ] )
AO executar a função JSONRequest, o código anexa a resposta do servidor na seção Head da página e então o Browser interpreta como se estivesse lendo na carga da página, executando a função montaGrid.
Diferenças entre as abordagens Scripttag e XHR.
| XmlHttpRequest | Dynamic script Tag | |
|---|---|---|
| Compatível com Cross-browser? | Não * | Sim |
| Cross-domain browser security enforced? | Sim | Não |
| Trabalha com HTTP status codes? | Sim | Não (falha com outro código HTTP diferente de 200) |
| Supports HTTP GET and POST? | Sim | Não (Somente GET) |
| Pode receber/enviar HTTP headers? | Sim | Não |
| Pode receber XML? | Sim | Sim (mas embutido na sentença JavaScript) |
| Pode receber JSON? | Sim | Sim (mas embutido na sentença JavaScript) |
| Oferece chamadas síncronas e assíncronas? | Sim | Não (somente assíncronas) |
* – Basicamente poderíamos dizer que é compatível sim, mas com a diferença na implementação. Somente os browsers mais antigos não possuirão o objeto necessário.
Então o uso racional das abordagens vai depender da necessidade de características de cada uma, cada qual possui suas vantagens e desvantagens. Mais em XML.com.
Typically chemist’s shop can sale to you with discreet treatments for various soundness problems. There are numerous of safe online pharmacies that will deliver medications to your address. There are divers medicines for each afflictions. Learn more about “viagra manufacturer coupon“. Maybe “viagra discount coupons” is a so complicated question. Matters, like “coupons for viagra“, are connected numerous types of soundness problems. If you need to take prescription medications, ask your pharmacist to check your testosterone levels before. Sometimes the treatment options may turn on erectile dysfunction remedies or a suction device that helps get an erection. Keep in mind web-site which is ready to sell erectile malfunction drugs like Viagra without a recipe is fraudulent. When you purchase from an unknown web-site, you run the risk of getting counterfeit remedies.